Dans un programme scratch, nous pouvons avoir plusieurs personnages (appelés lutin ou sprite). Nous les retrouvons dans la zone lutins.
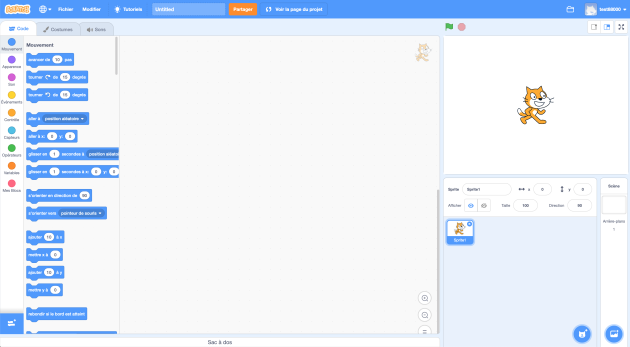
Fouillez sur l'image pour obtenir les explications
- 1 L'onglet Code
- 2 La zone lutins
- 3 La colonne des blocs
- 4 L'écran de contrôle
- 5 Les catégories de blocs
- 6 Les langues
Si jamais les mots de l'interface ou des blocs ne sont pas en français ou si voulez une autre langue (je conseille le chinois traditionnel), cliquez sur cette mappemonde.
- 7 L'espace de programmation
- 8 Le drapeau vert
Cliquer sur ce drapeau est le signal pour lancer le programme. Il est accompagné de son pote l'octogone rouge de l'arrêt d'urgence pour des lendemains qui chantent.
- 9 La scène
Il s'agit des décors que l'on peut voir derrière les lutins.
Ici, l'arrière-plan 1 est sélectionné. Tout est blanc. Neige, lait, vide, cheval d'Henri IV en gros plan ? Toutes les interprétations sont permises.
L'animation sur les zones de l'écran scratch a été réalisée par Samuel Chalifour.
Plusieurs lutins peuvent cohabiter dans une activité scratch. Chaque lutin a son propre programme et est autonome, ou en interaction avec les autres lutins.
les lutins ont des costumes. Un costume est une image différente du lutin.
Par exemple, le chat scratch a 2 costumes qui permettent de le faire marcher.
Faites marcher un lutin en vous aidant de la carte "Animation de marche".
Faites voler un lutin en vous aidant de la carte "animation de vol".
Les lutins peuvent aussi être modifiés grâce à l'éditeur simple fourni et les outils dessin.
Modifiez un lutin en vous aidant de la carte "dessine une animation".